Expression Search on Google Images
GIFs are a form of visual communication that helps people connect and better express their emotions.
Body language and facial expressions are more universally recognized than words and written language.
Role
Led UX design and expression search vision. Collaborated with PM and ENG partners from concept to launch.
Impact
Led UX design and expression search vision. Collaborated with PM and ENG partners from concept to launch.
Problem
Sharing GIFs from Google Images is not easy. Too many clicks to share.
Solution
Transformed the way users interact with GIFs on Google Images by introducing a new component of actionable content to share.
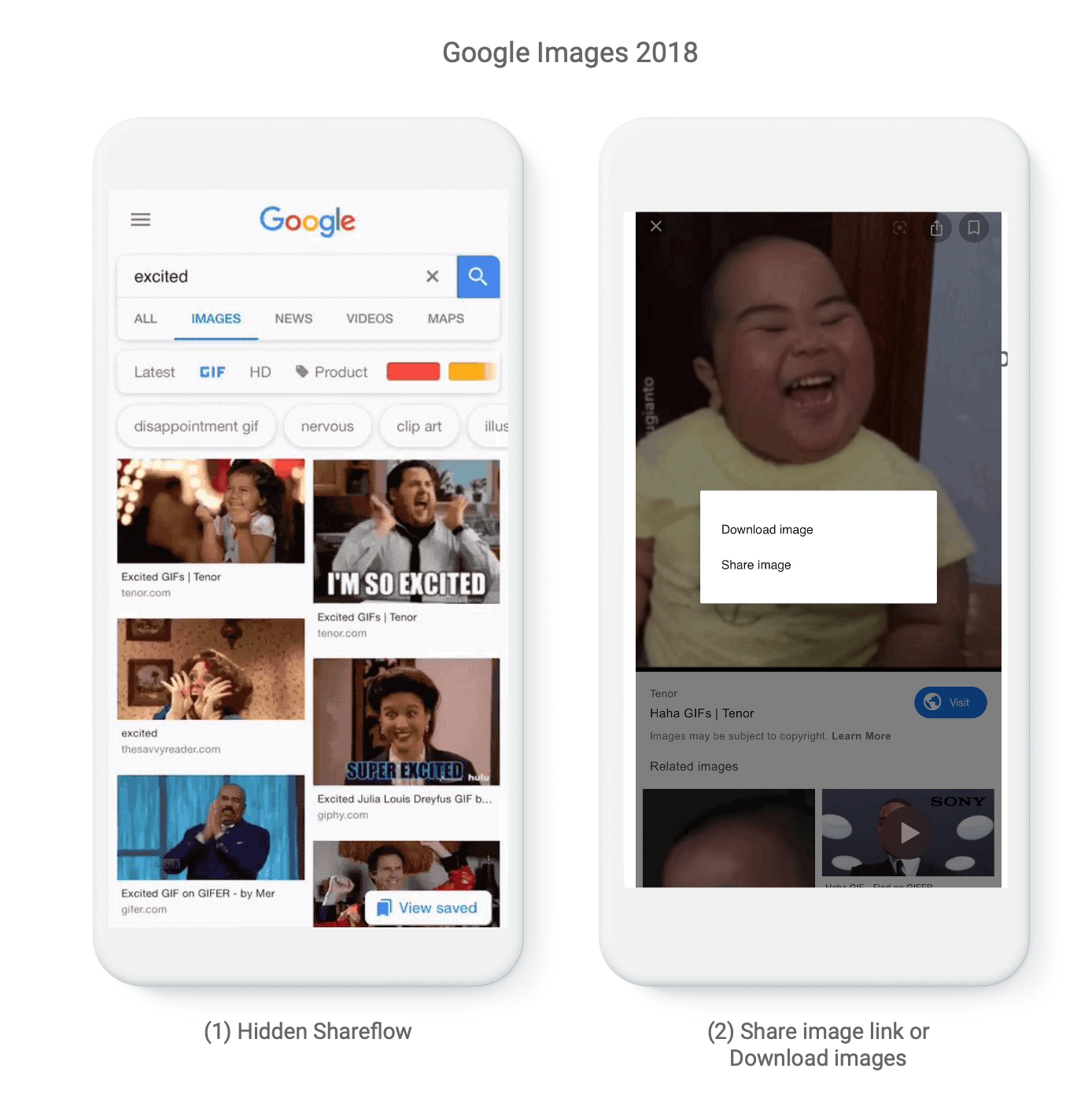
Problems
I determined that users are not trained to search on Google Images for GIFs for 2 main reasons:
GIF-sharing options are hidden.
Google Images users either have to share a link to the GIF’s original web source or download the asset to their device and later share it from their camera roll.
“With online dating, using a GIF or an emoji in your correspondence will make the other person 30 percent more likely to respond.”
NYTimes MagWhy solve this?
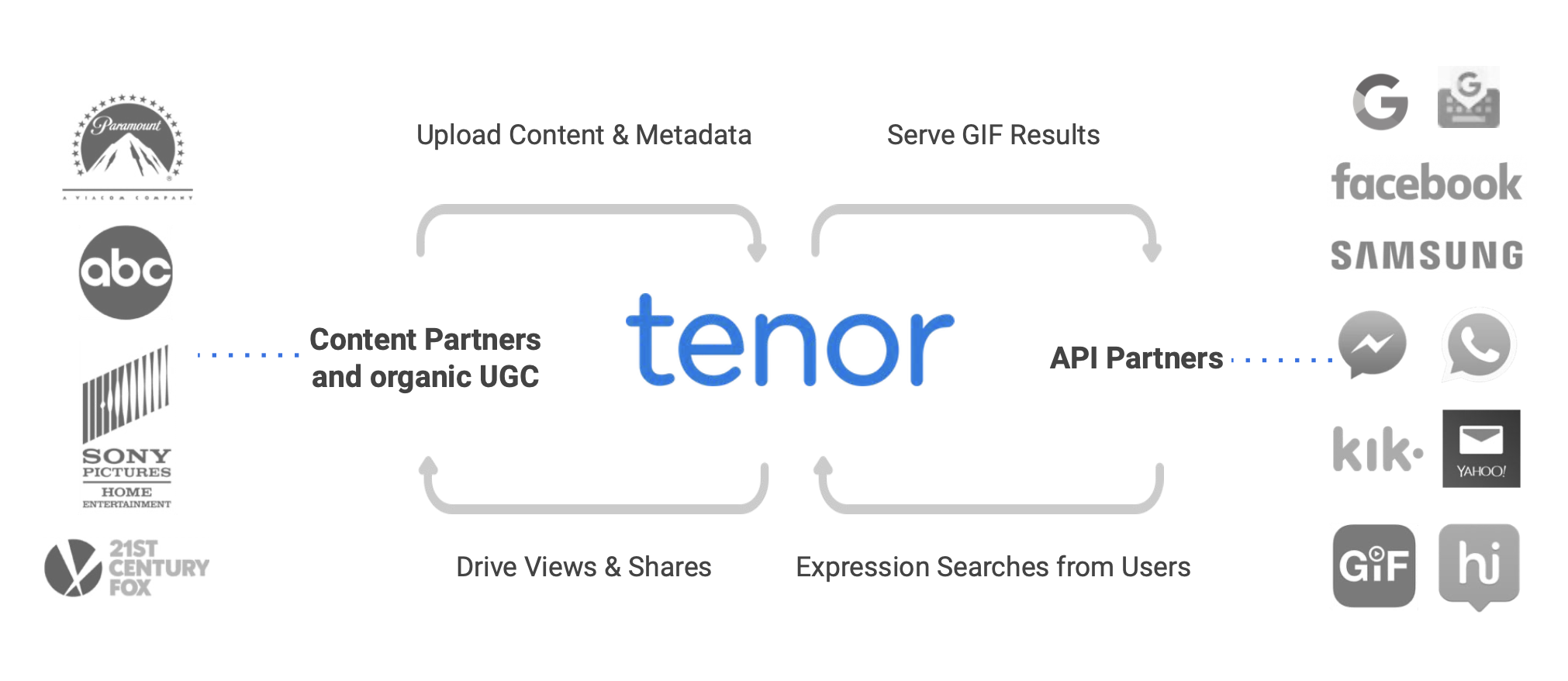
Today, over 300M people search for GIFs billions of times per month, with the specific intent of sharing imagery for communication.
Tenor Search Data“Understanding what’s at the root of our obsession with the visual web, brands can create content that resonates in today’s culture.”
NYTimes MagI performed an audit to better understand the current GIF search and share experiences on mobile.
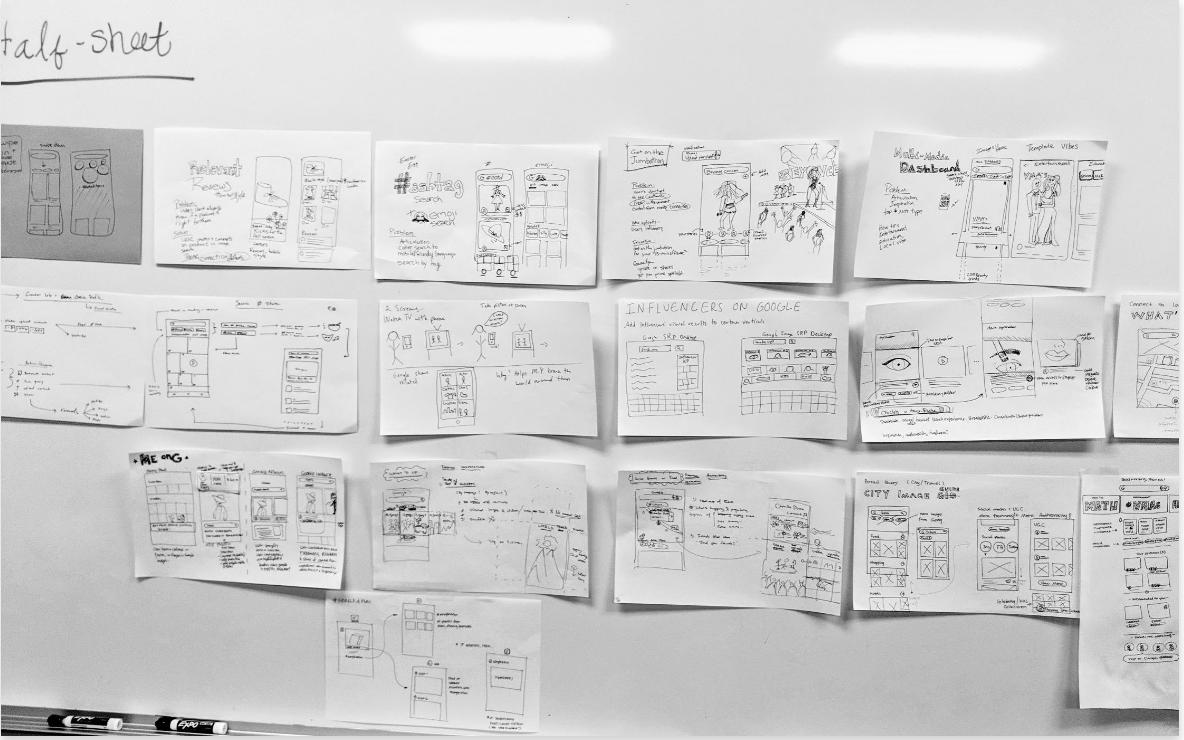
After understanding both teams’ goals, the project began with a design sprint to set intentions for the feature and its future scope.
From the sprint, a group of potential solutions were generated. I was able to create a Northstar vision for all of the expressive content.
My ideas helped the two teams anchor to a shared vision and we determined the MVPs that needed to one day get to where we want to end up.
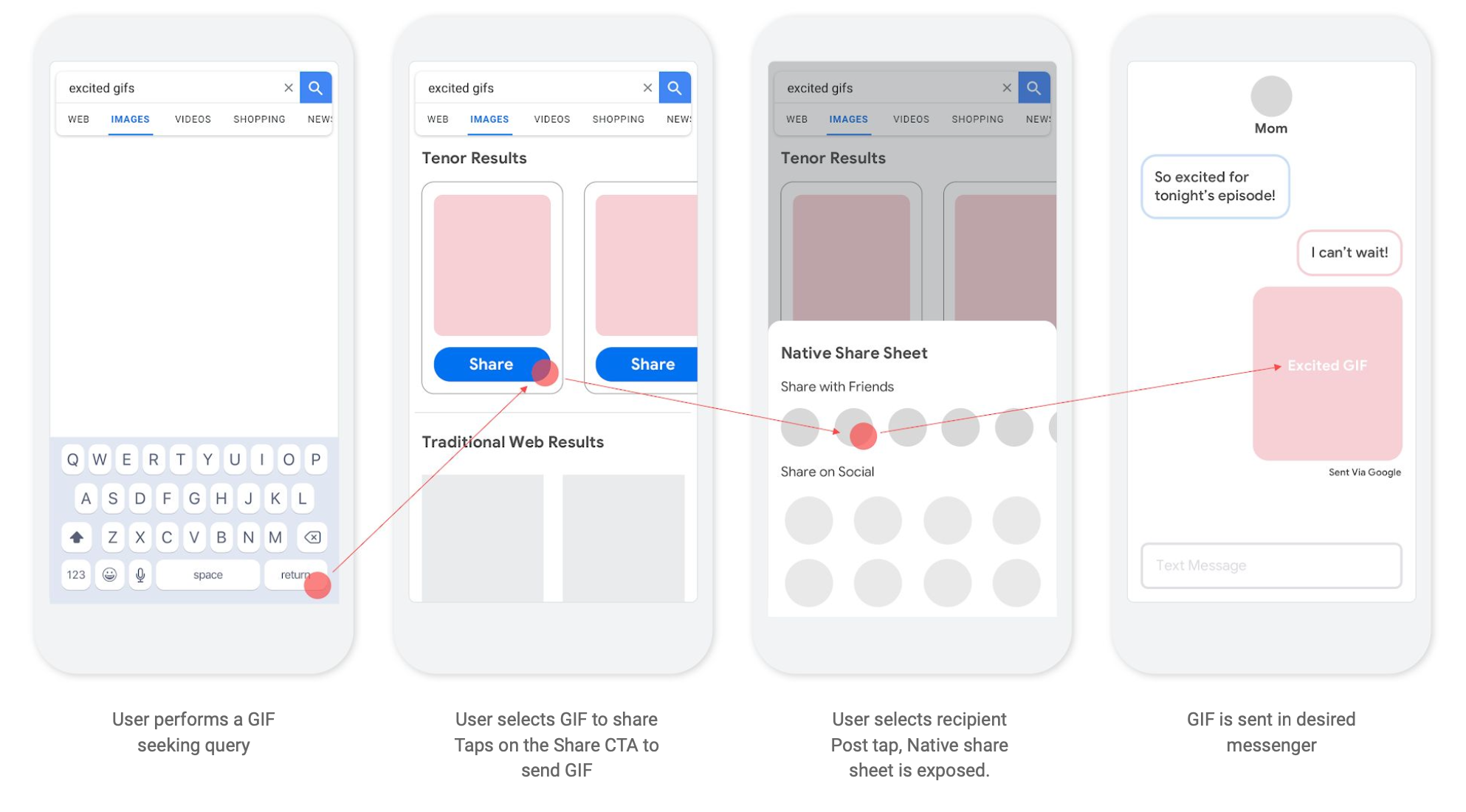
User Flows
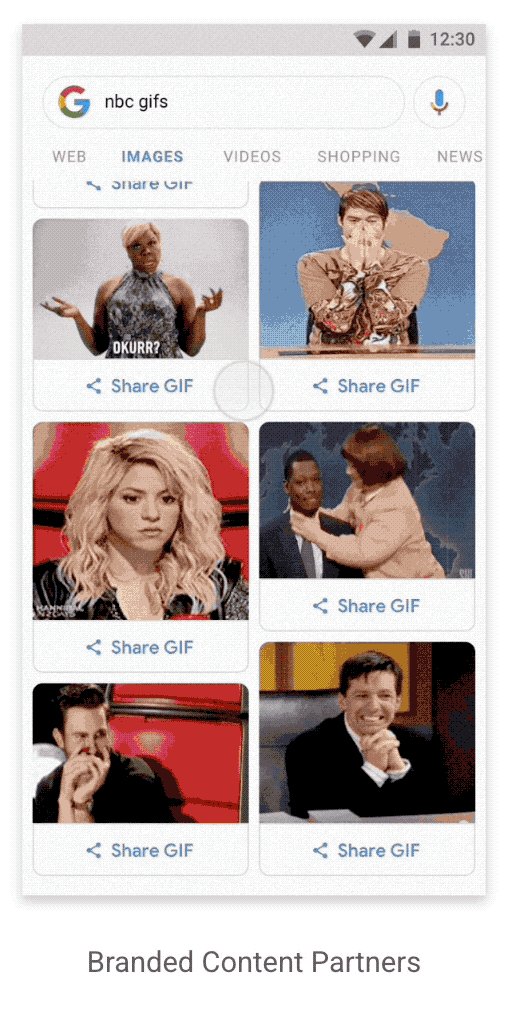
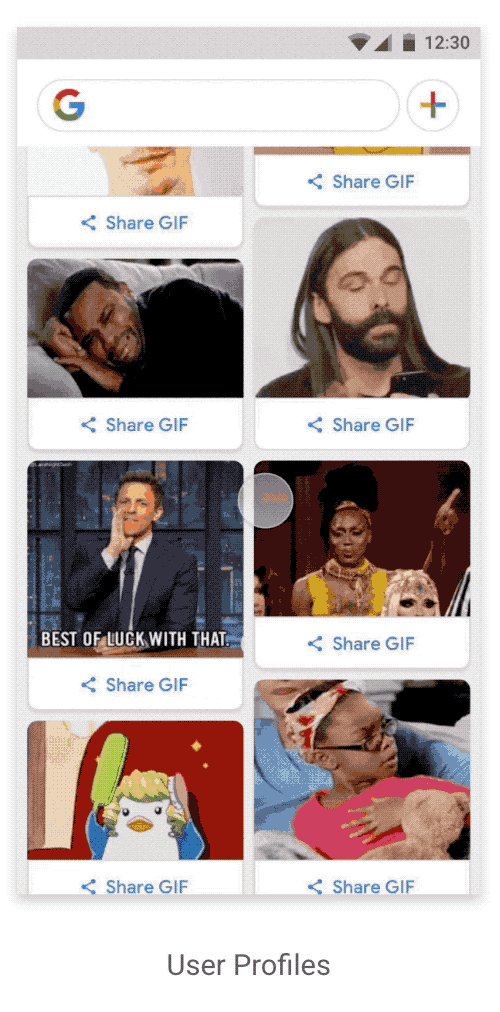
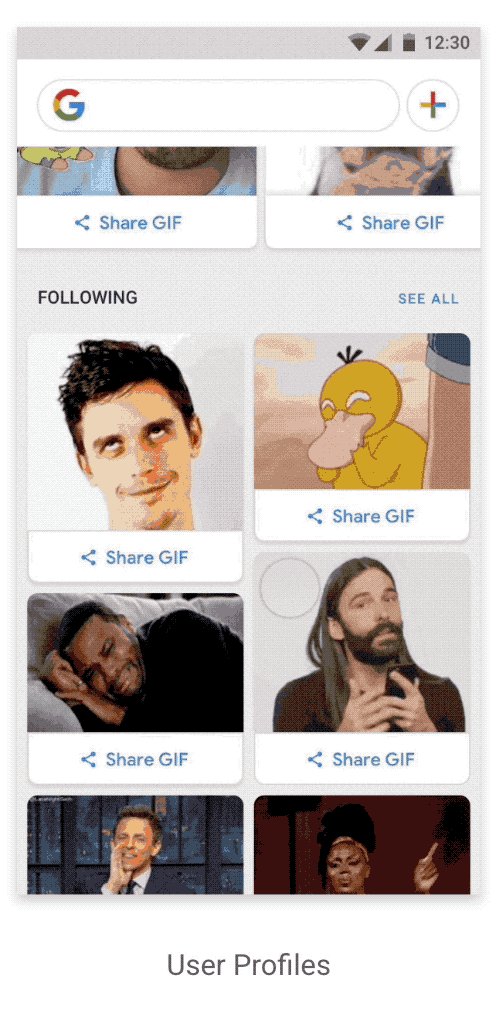
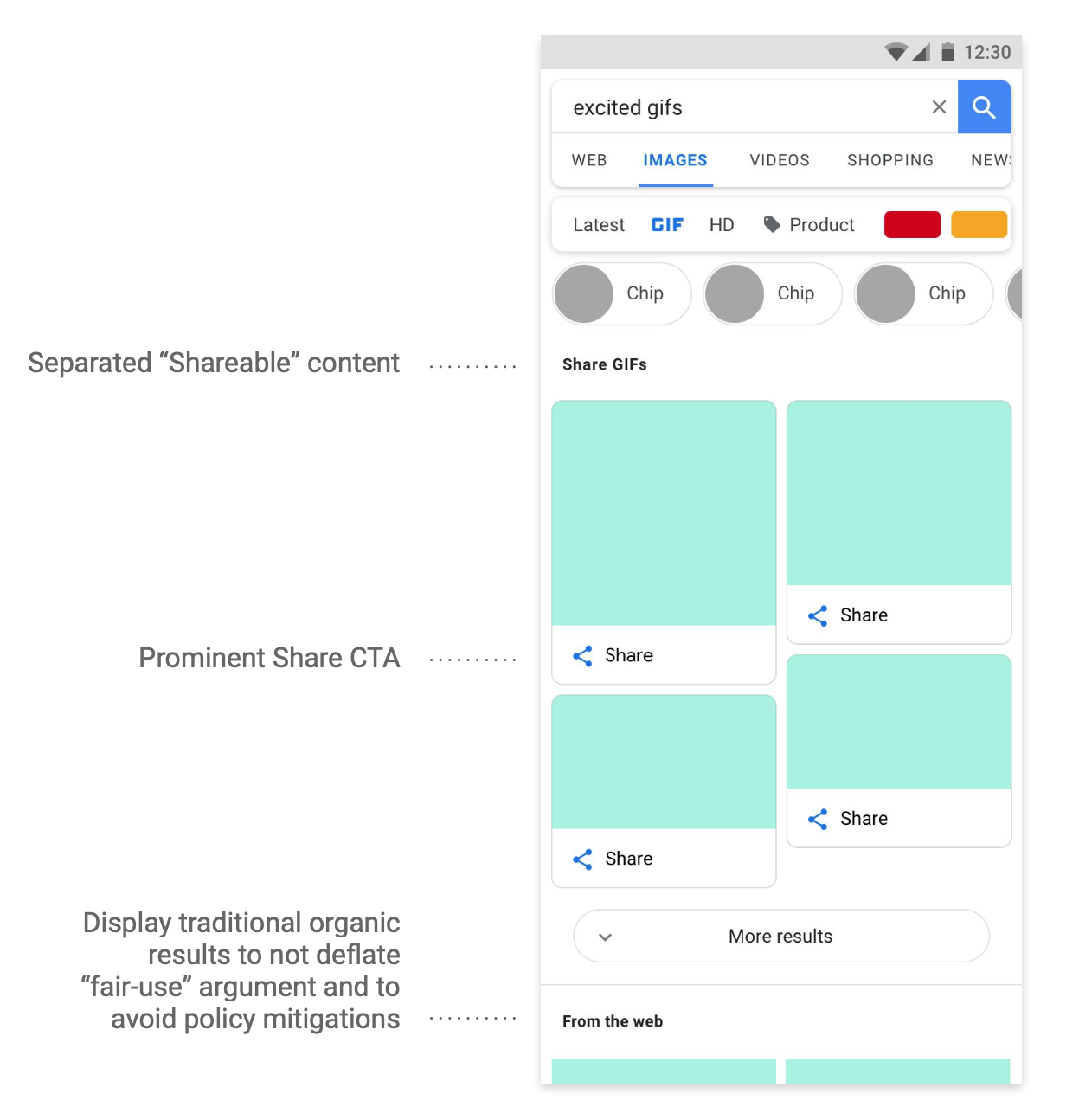
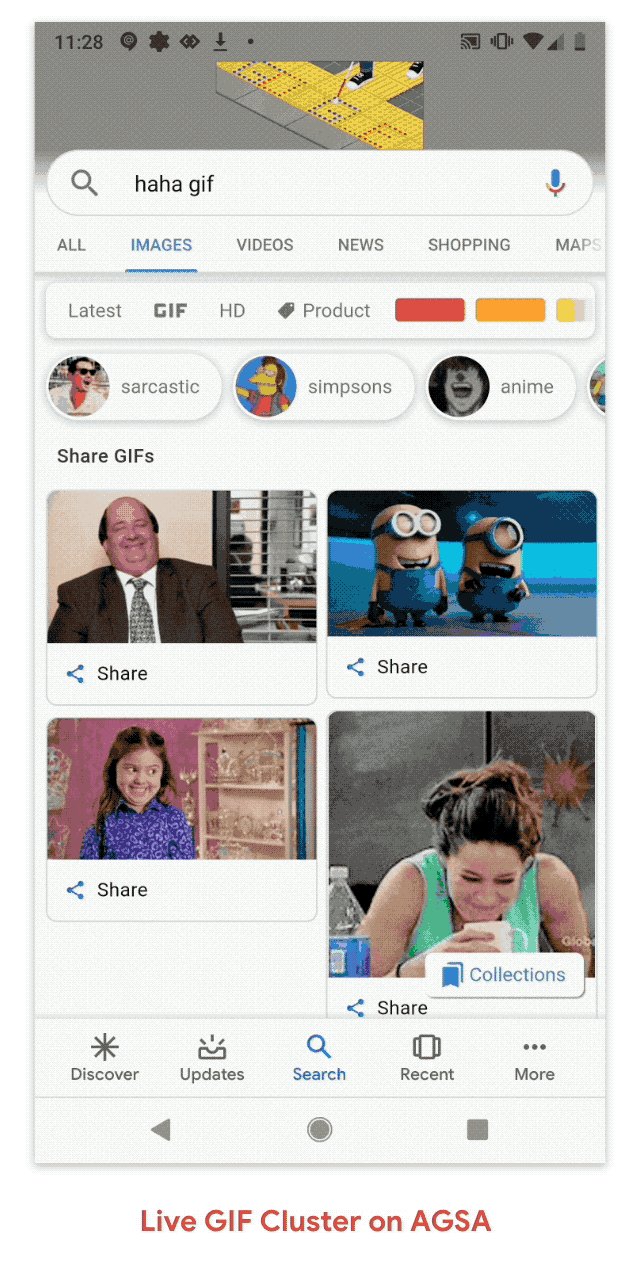
Bring the “GIF Sharing” interaction to the forefront by introducing a new shareable cluster of GIFs above Google Images’ traditional GIF results. This component would have two main user interactions.
Flow 1
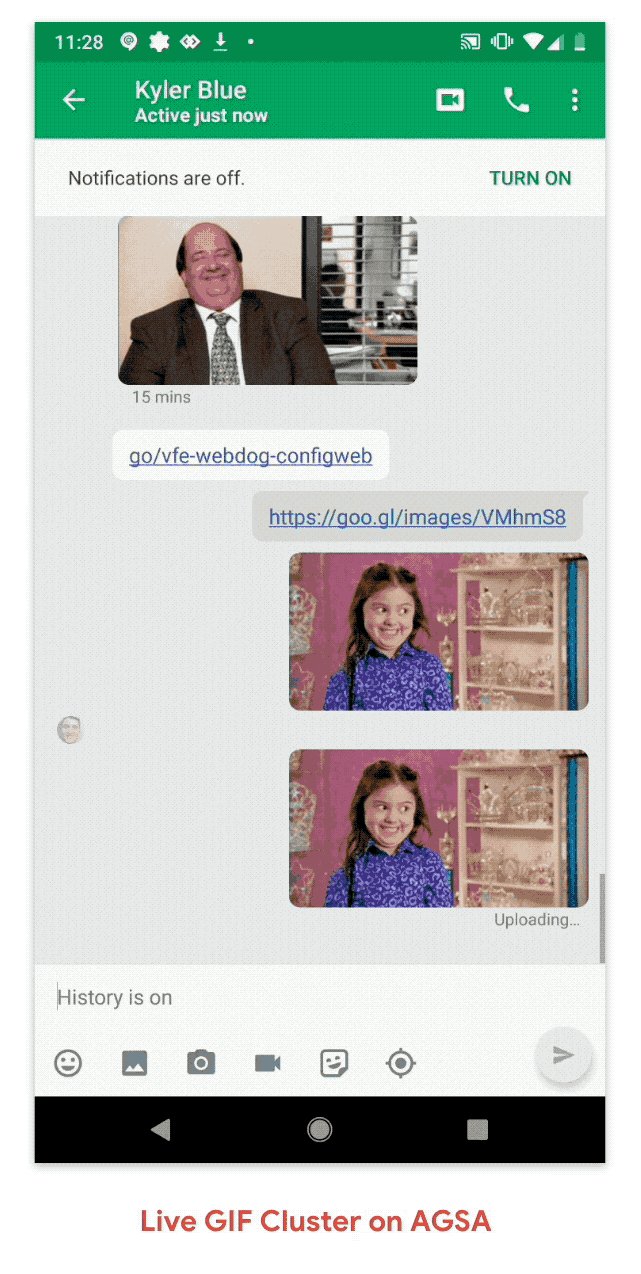
Tapping the “Share” action would bring up the native share sheet and would allow for seamless sharing in whichever messenger we support.
Flow 2
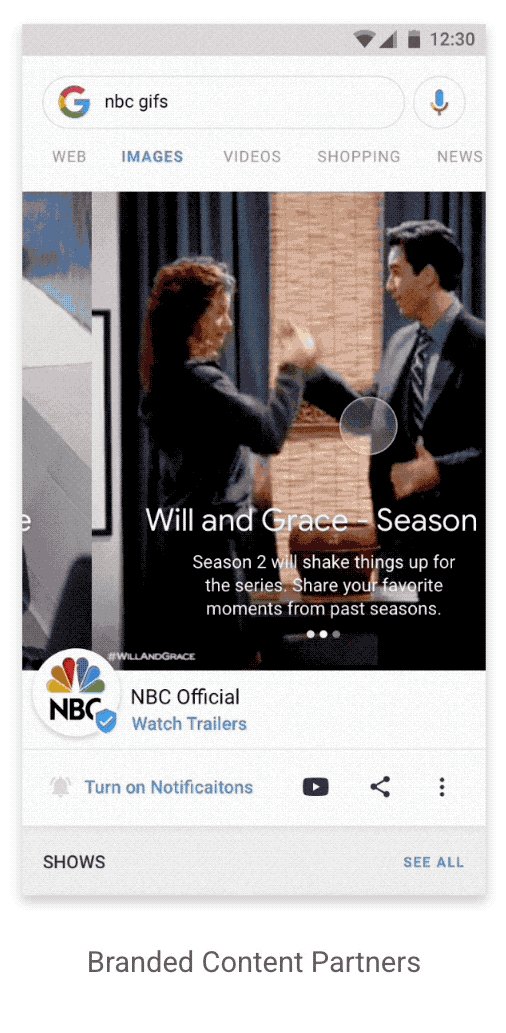
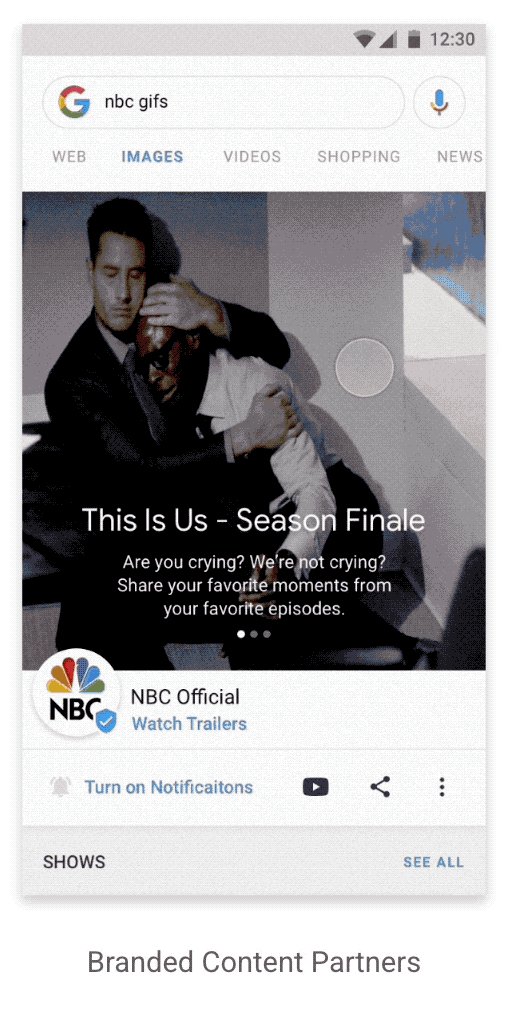
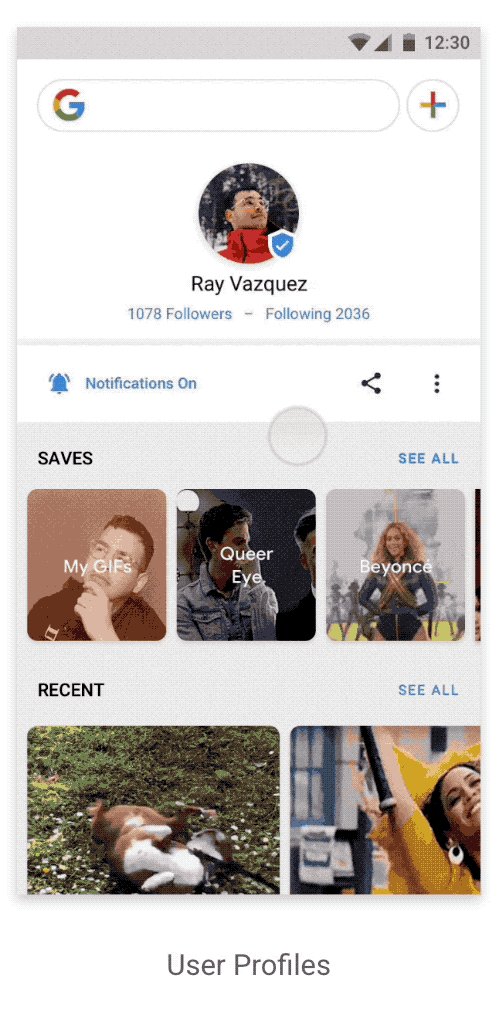
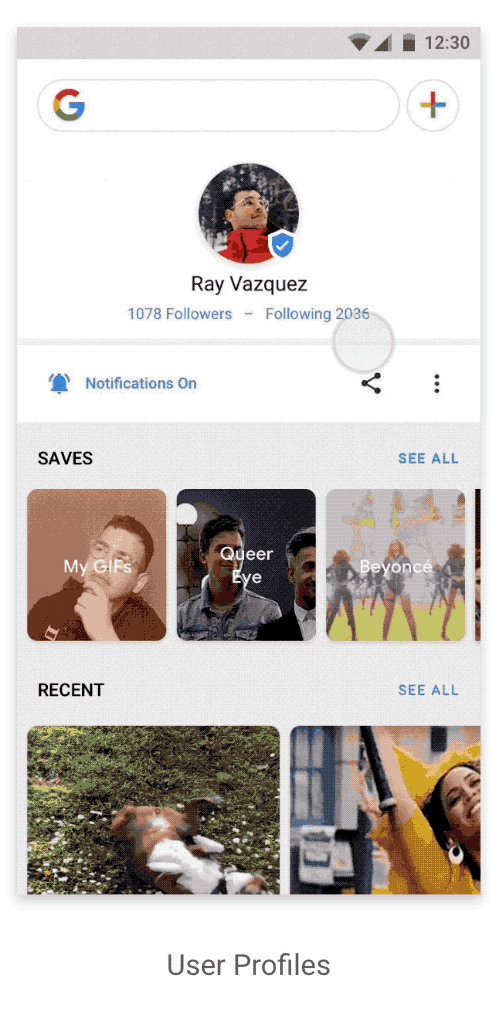
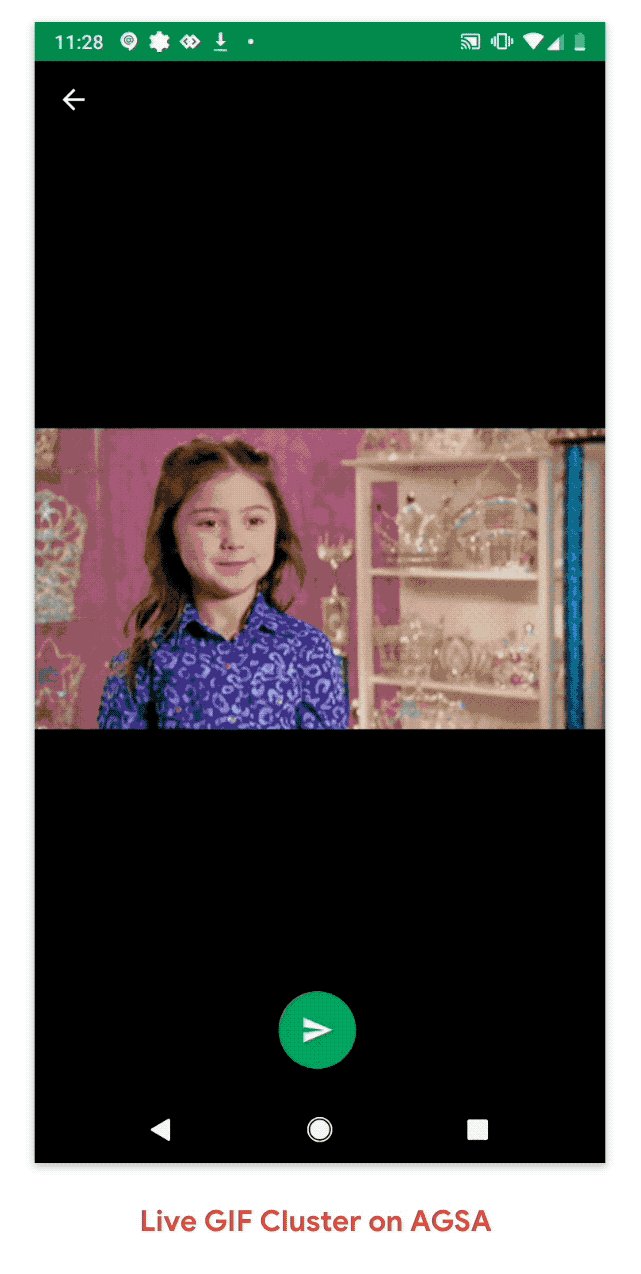
Users would be able to share the GIF from the item viewer.
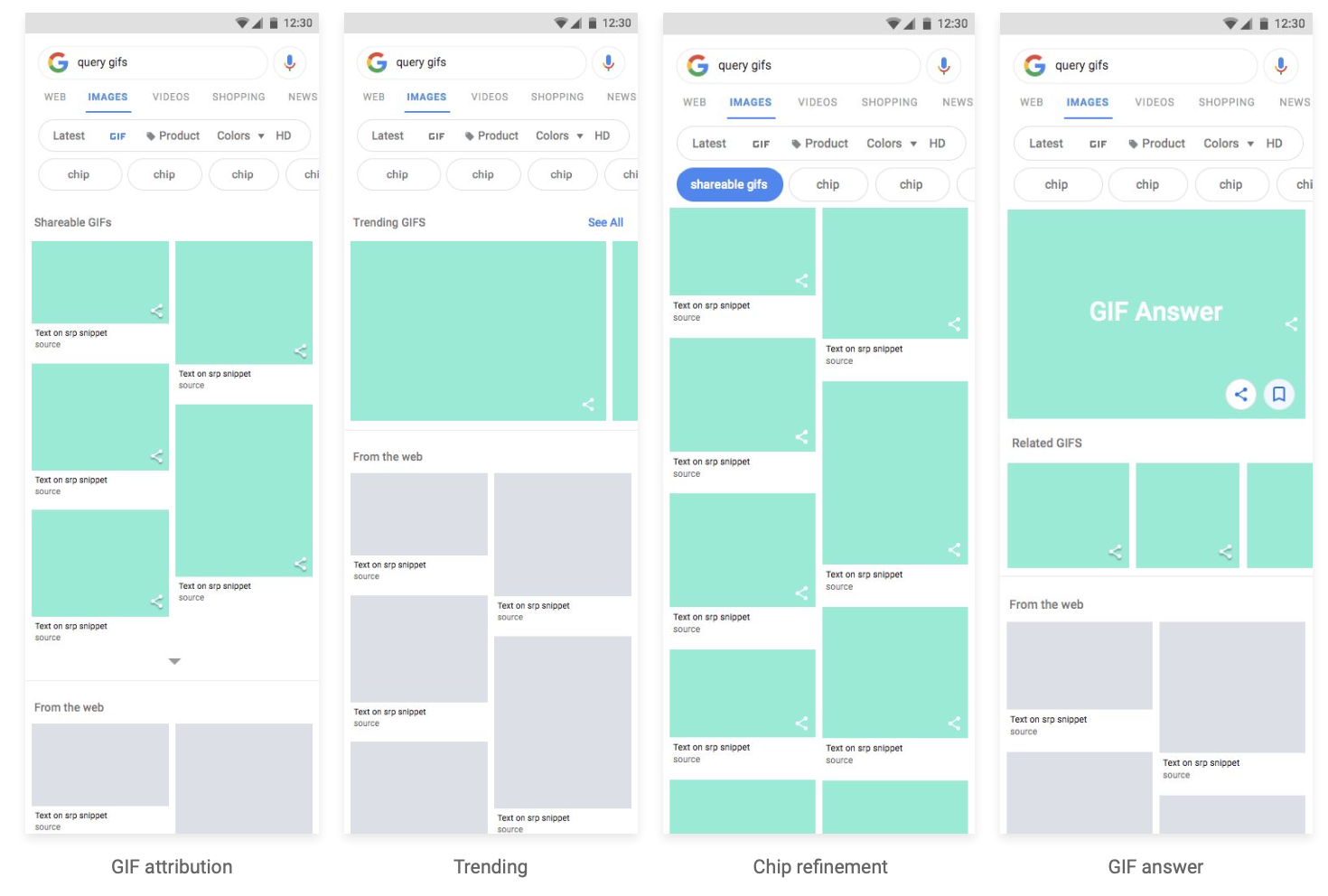
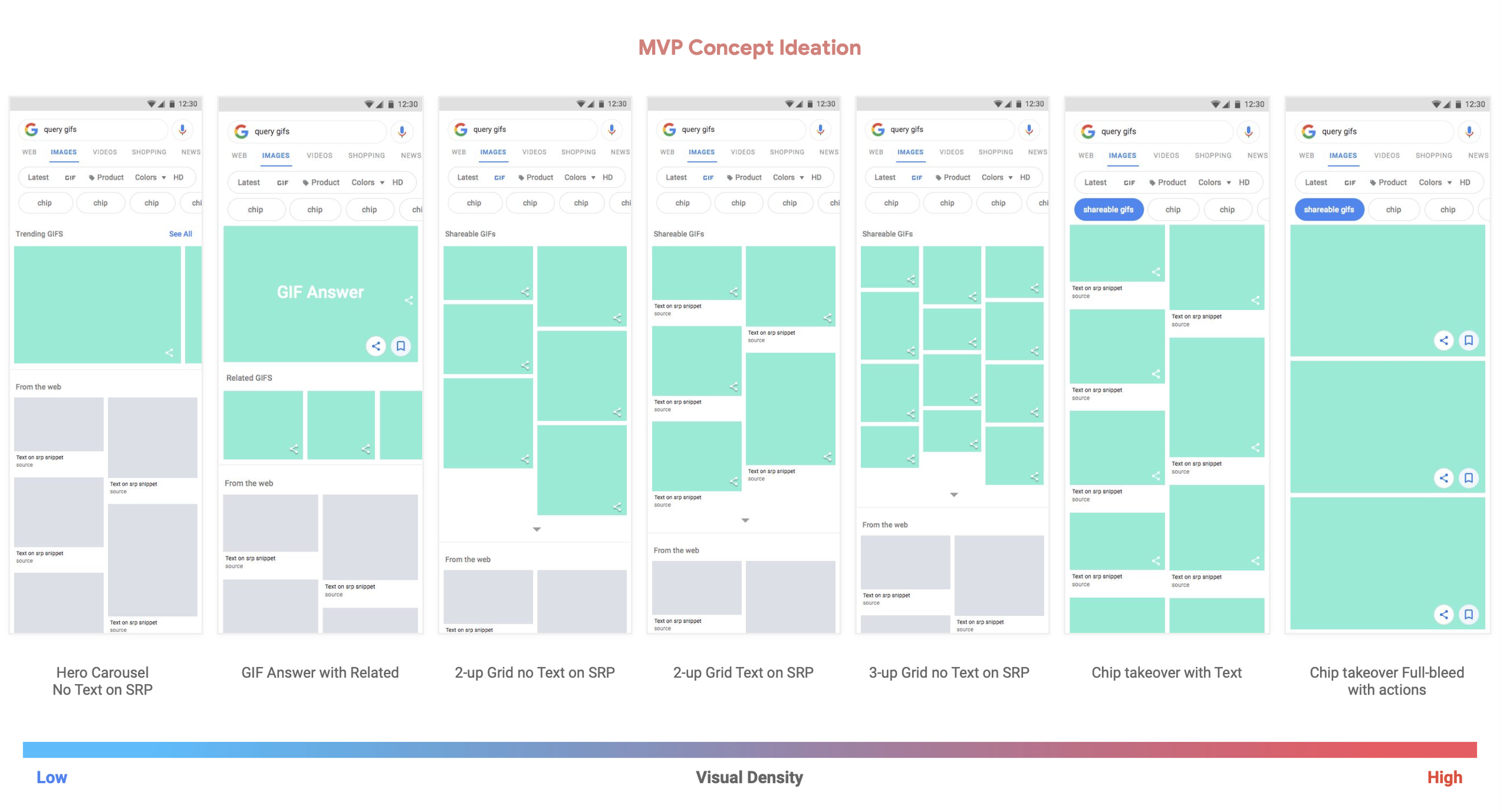
Feed Explorations
Iterations included variants that could serve different purposes such as trending and GIF answers, formats that support exploration. I also explored the possibility of including chips and refinements.
Explorations
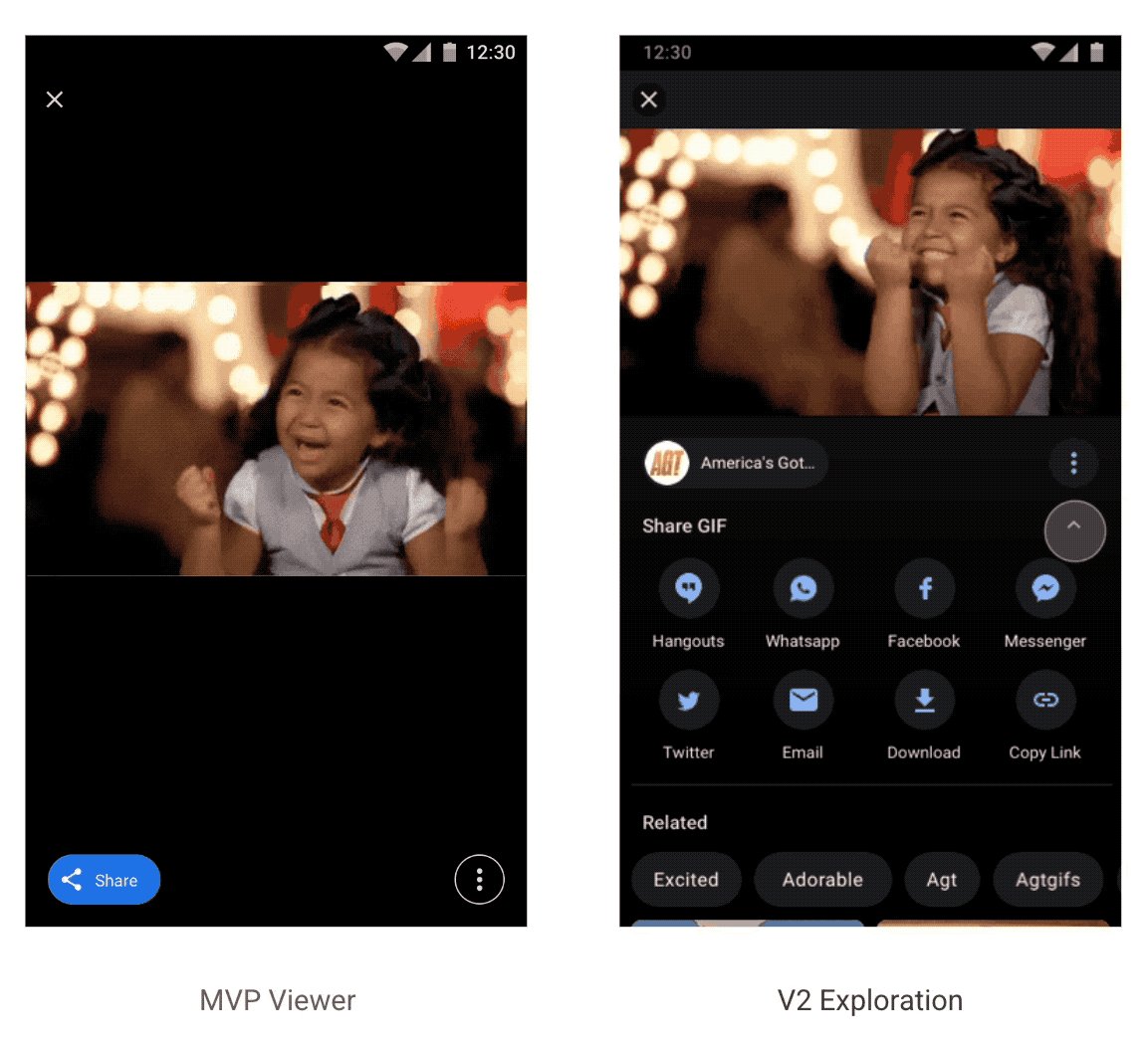
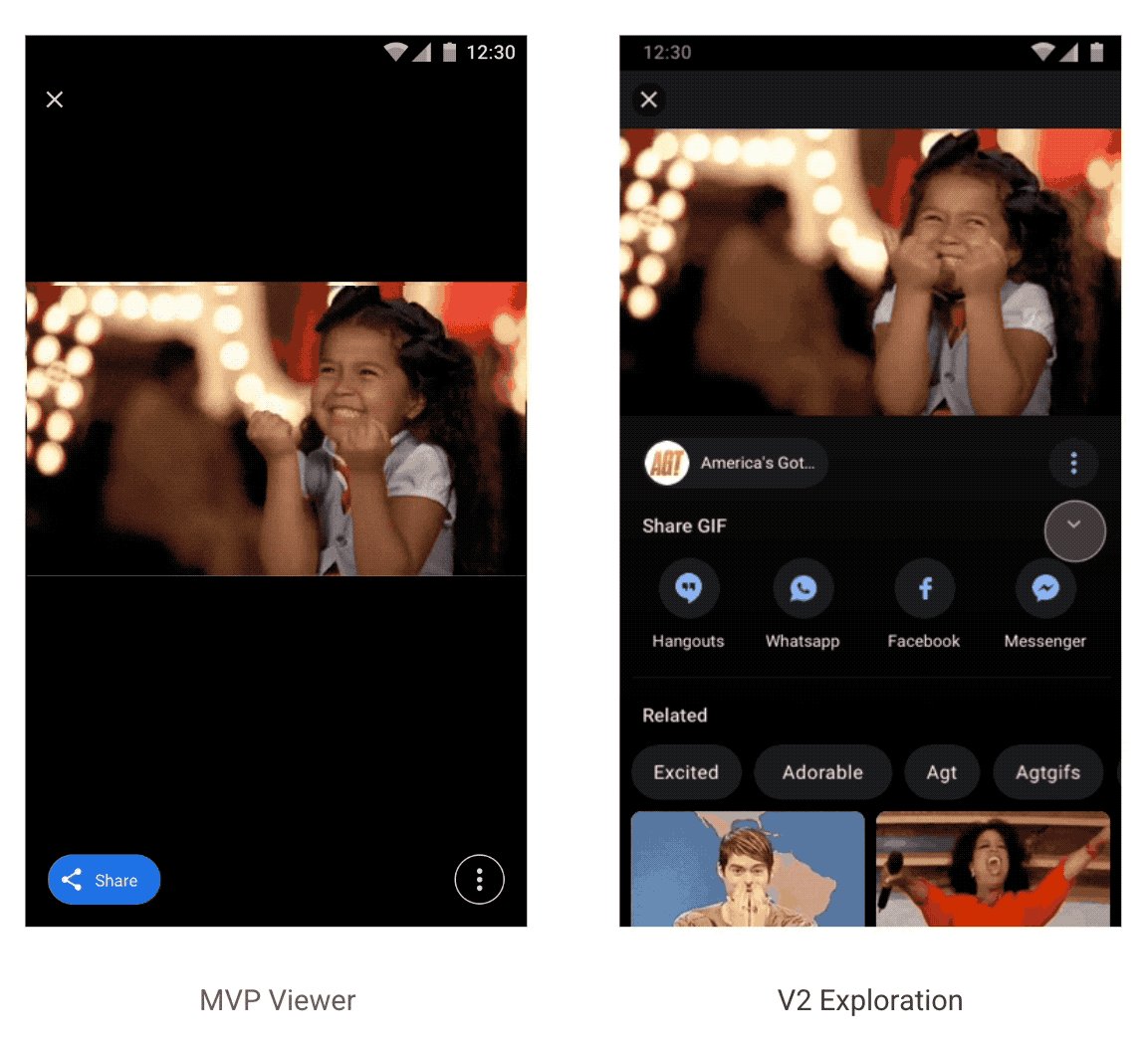
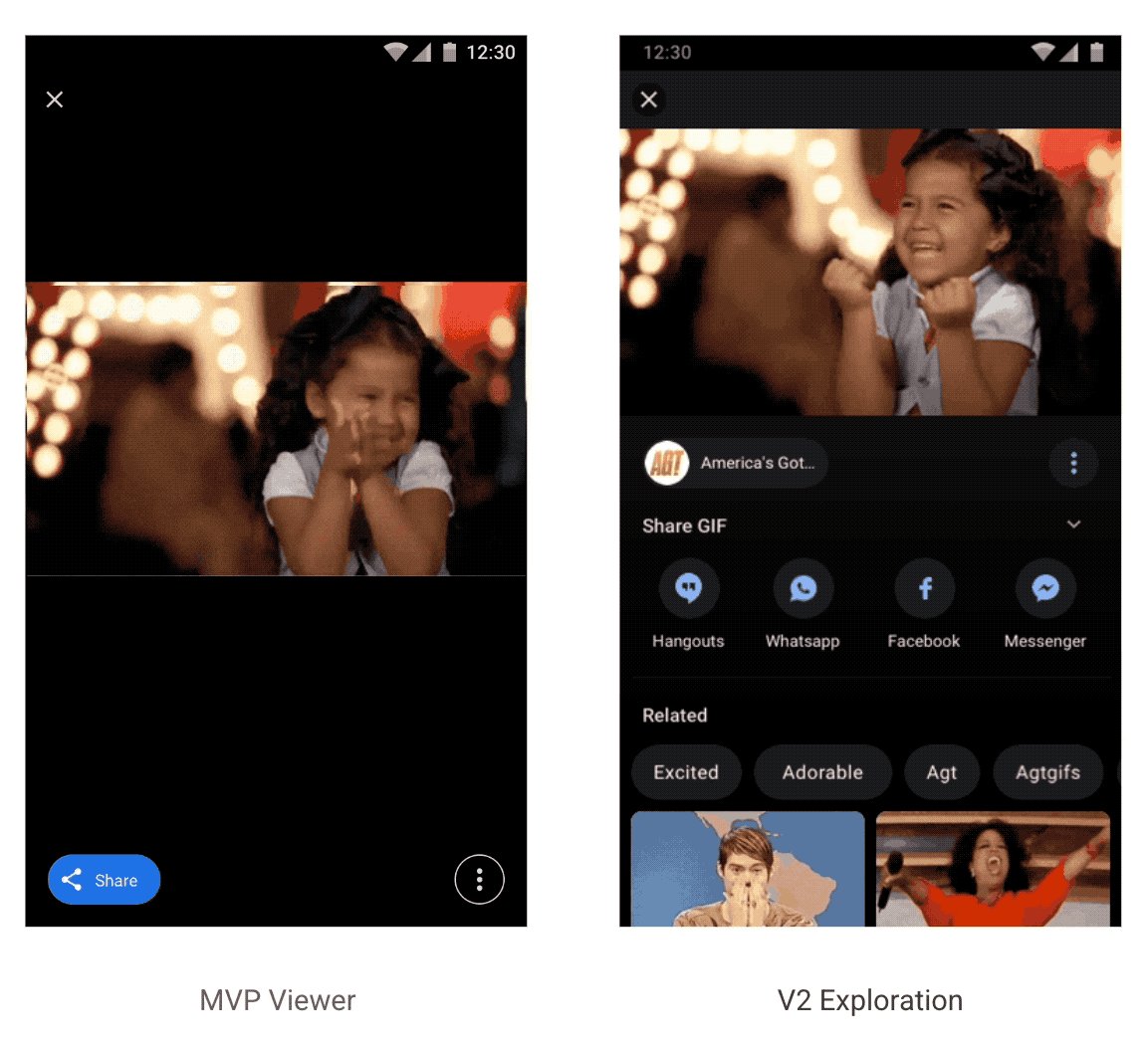
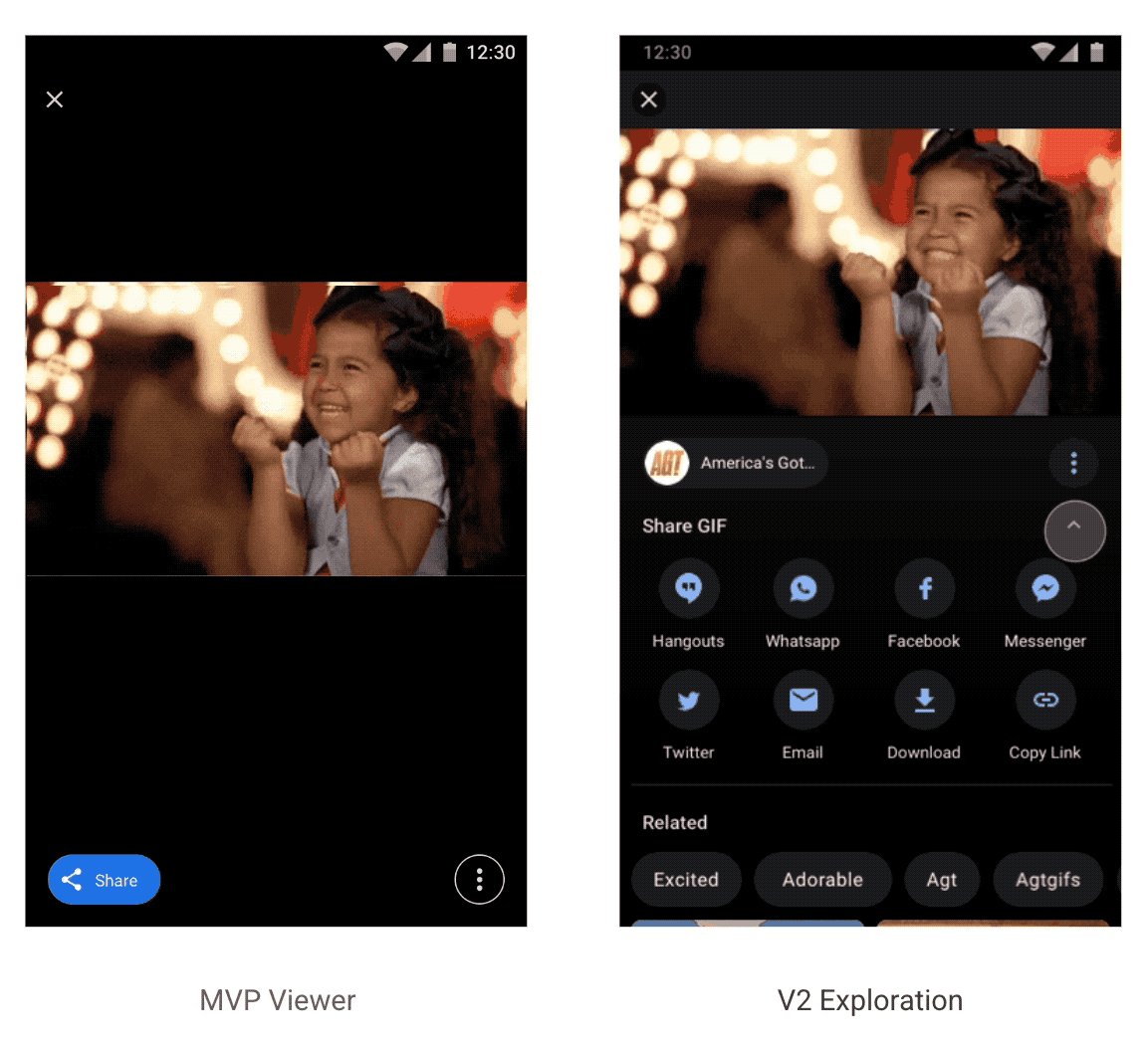
Viewer Exploration
For launch MVP I decided, based on eng feedback, to limit functionality on item view for MPV.
To better align this feature with Image Search’s broader mission of making visual journeys more actionable, I explored a more visual viewer experience for V2 that emphasizes sharing actions.
Refine Design Elements
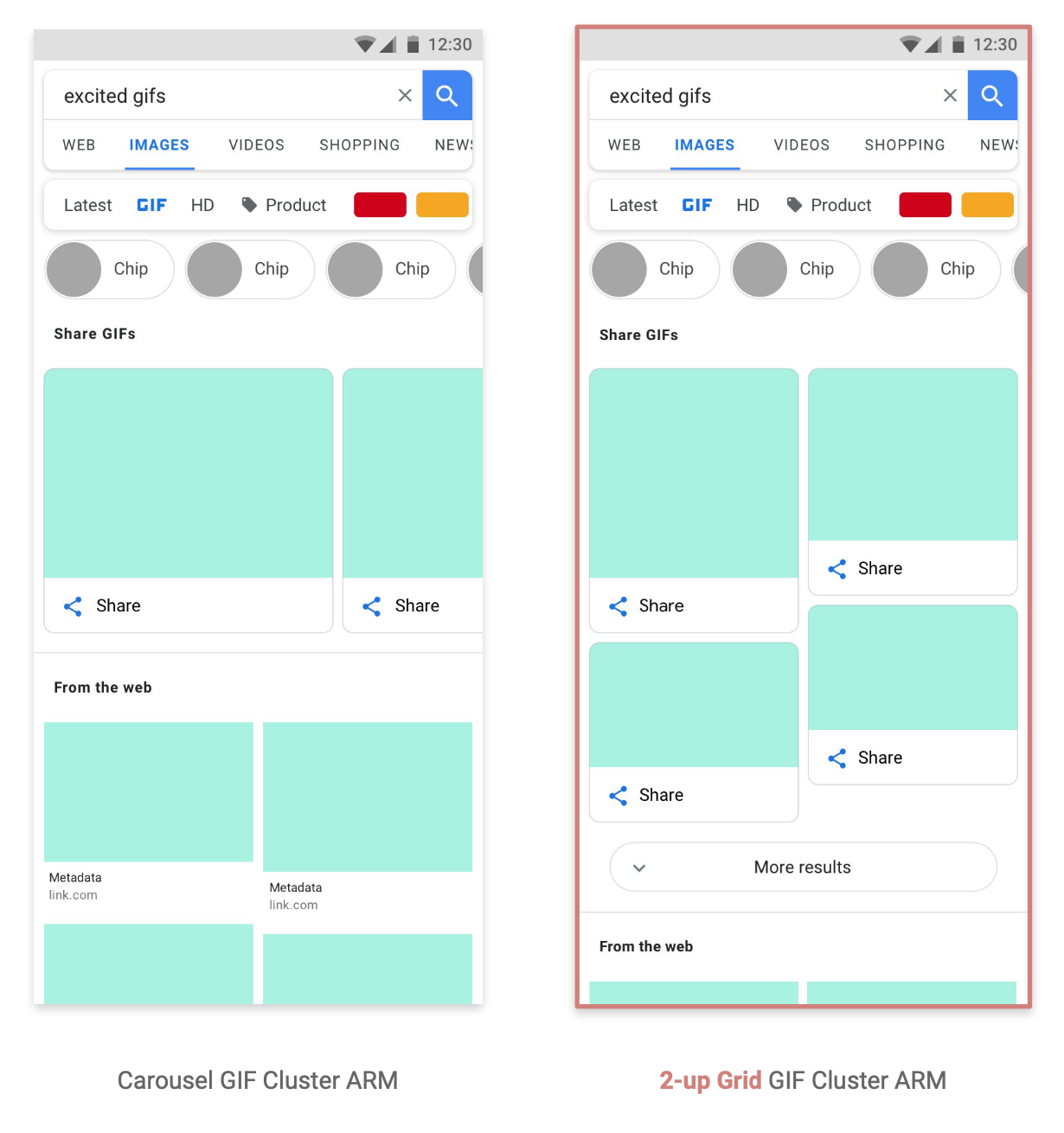
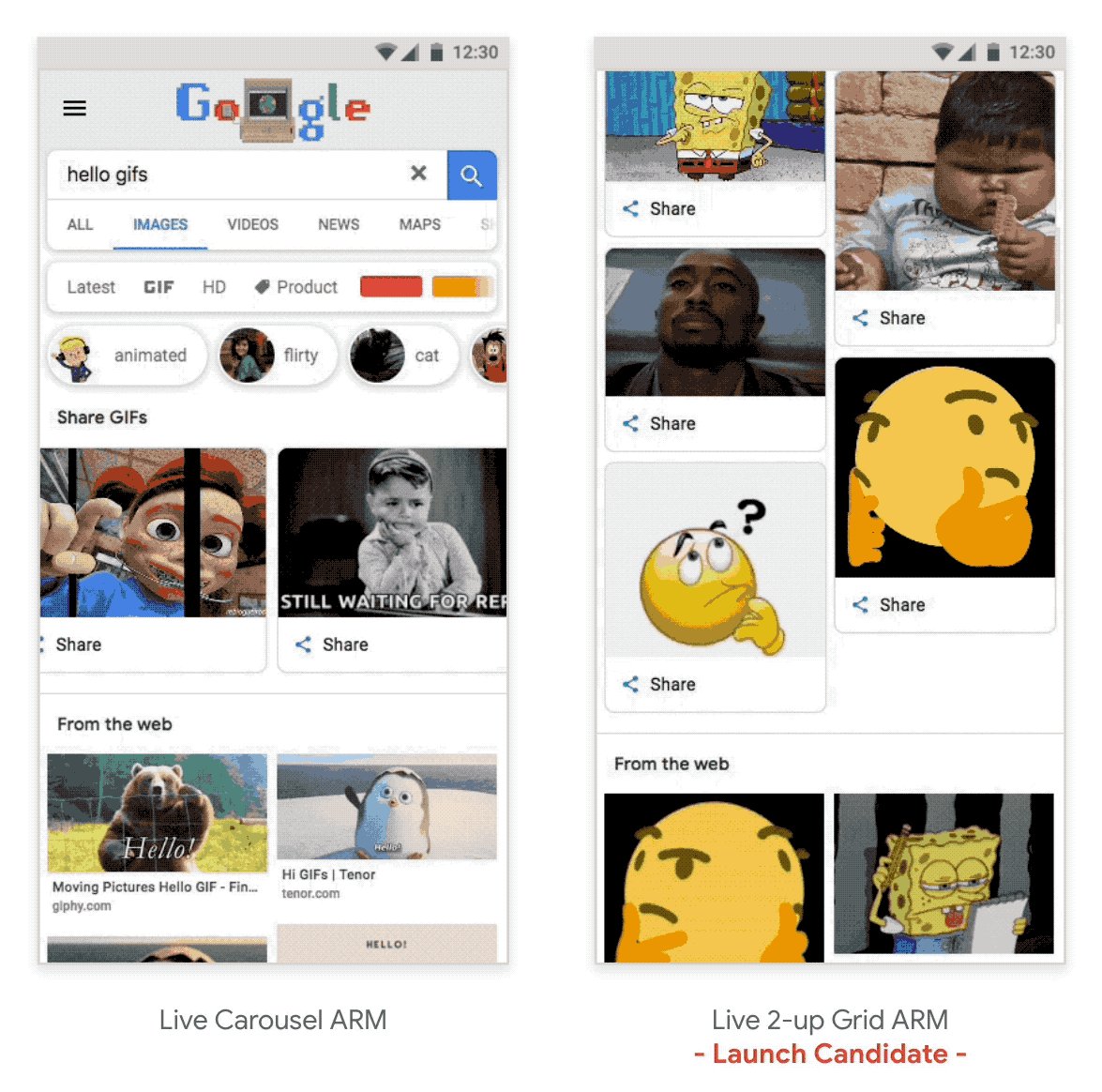
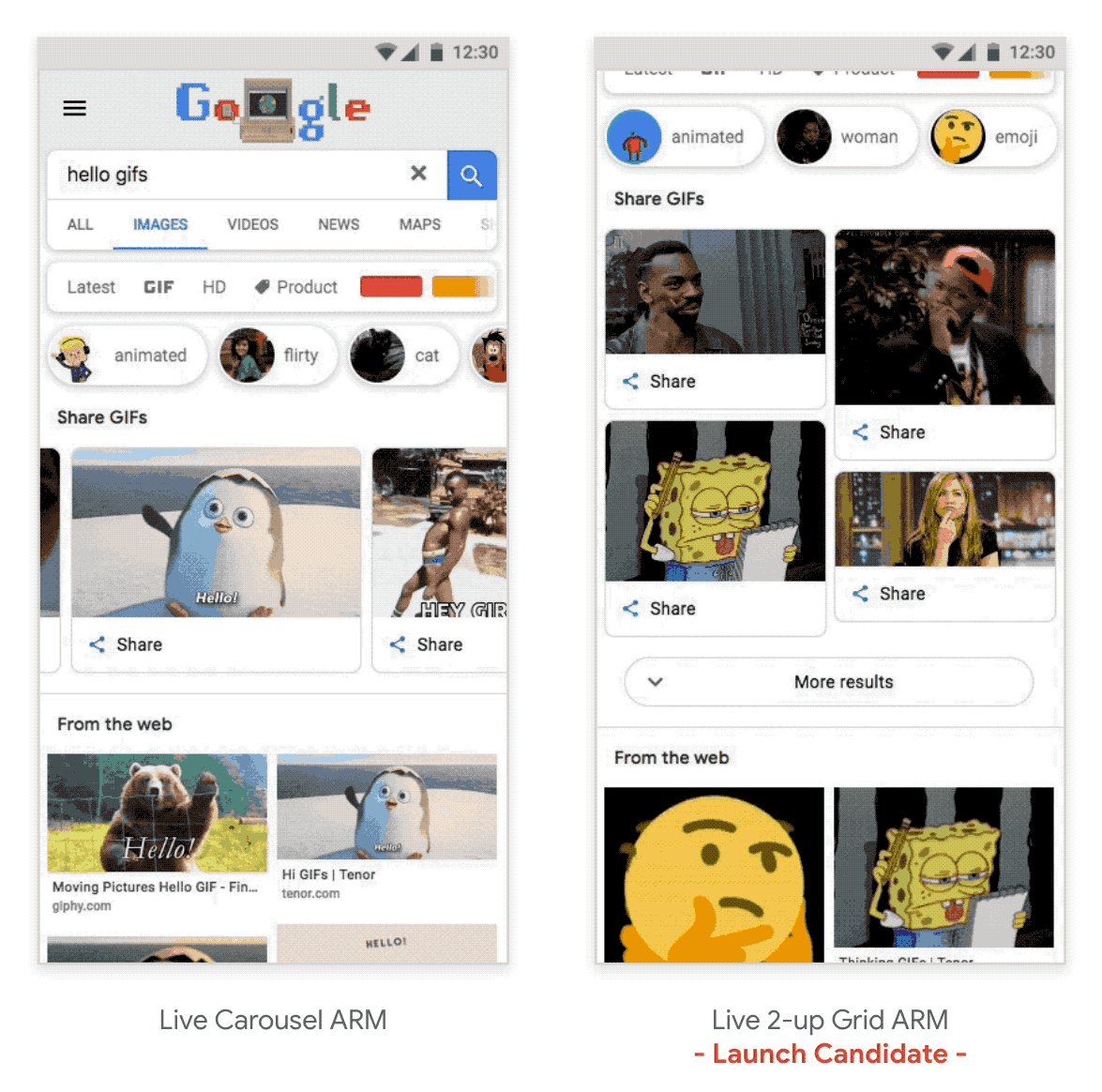
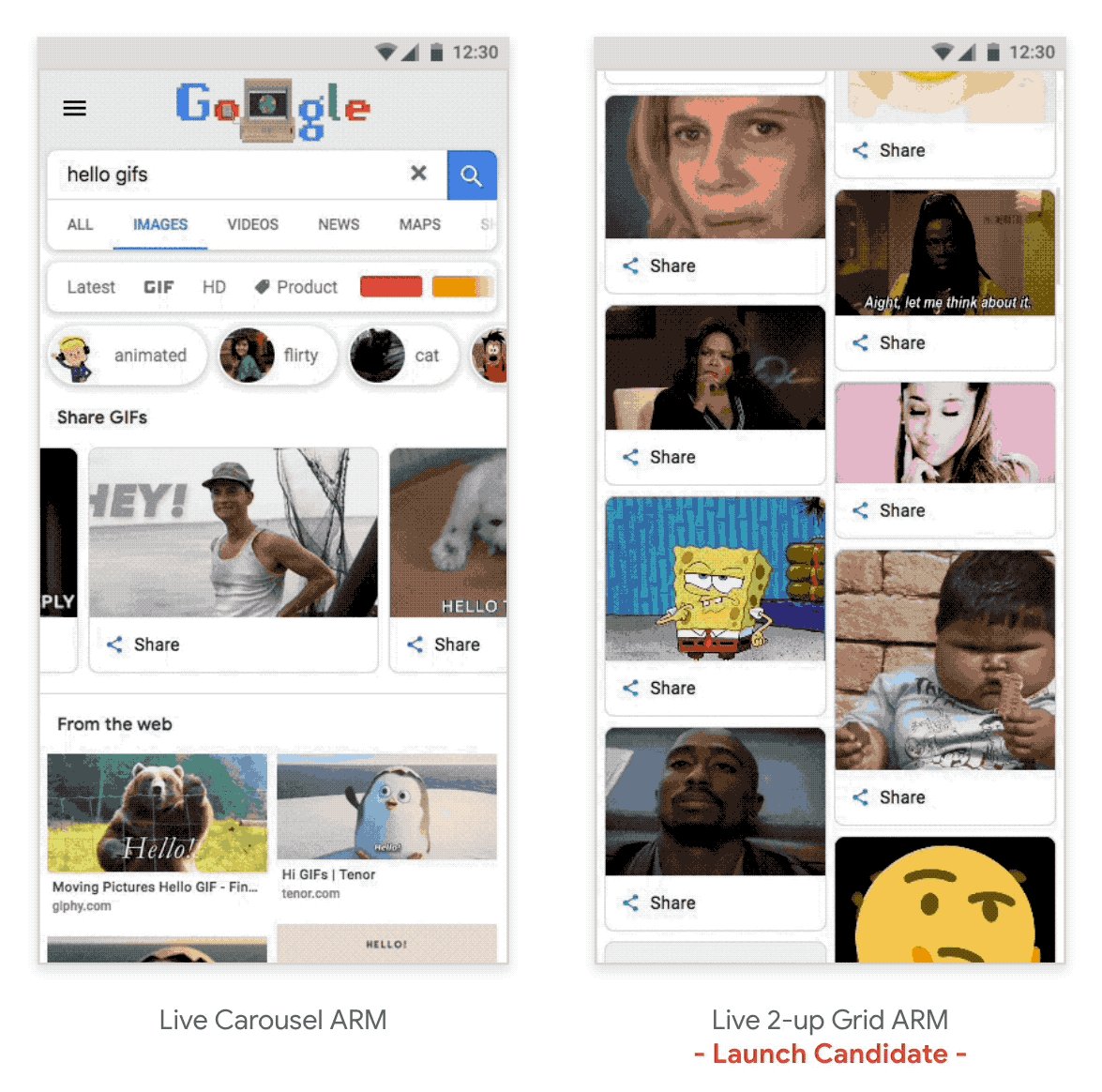
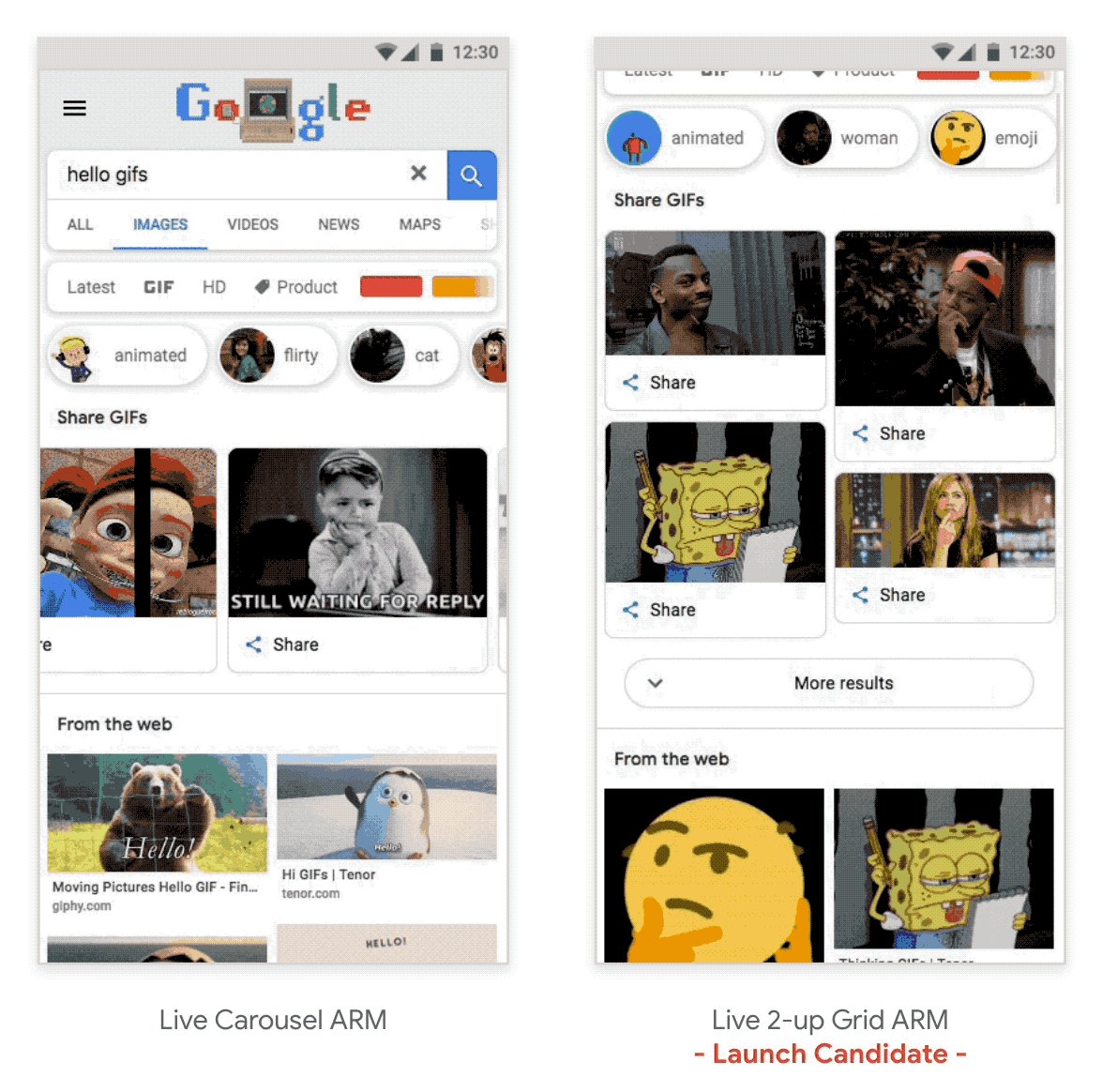
I presented my ideas to the team and determined that the Carousel approach and the 2-up Grid would be the most effective way to display this feature to users. I further refined them and worked with my team to develop live experiments.
Refine and Test
Hypothesis for LE
My hypothesis was that the 2-up Grid cluster would be more performant during our live experiment.
Live experiment results
I collaborated with PM and Eng to run live experiments to validate introducing this new component.
GIF Shares from the cluster:
Carousel ARM - +73.51%
2-up Grid ARM - +94.73%
Solution
Expanding the current design frameworks, I introduced a GIF cluster component to surface emotion-based GIF results that enable users to share with ease.
Launch results
We made an official announcement on Google’s blog with user and press reception being positive.
“Makes it easy to find that perfect shareable GIF”
“Makes the task hassle-free”
Share-rate increase 🎉
Total GIF Cluster share rate - 9.90%
Non-cluster terms animated share rate - 1.49%
Key learnings / Takeaways
Search latency increased for this feature so we had to design around that consideration for MVP (non-inclusion of refinement chips)
When you design collaborative product features that are on multiple surfaces you need to understand the constraints of both product areas and optimize for all parties
No sufficient UXR resources to run dedicated studies prior to launch so we tested quantitatively to get information about the effectiveness of my designs